วิธีเปลี่ยนสีเน้นคำที่เลือกใน Visual Studio Code
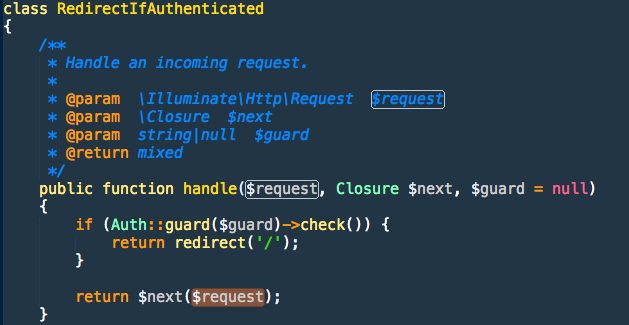
เพิ่งเริ่มใช้ Visual Studio Code ได้ไม่นาน ก็มีสิ่งที่ต้องการเล็กน้อย เพราะอาจจะเคยชินใน Sublime นั่นคือเวลาเรานำเมาส์ไปชี้ที่คำไหน มันก็จะทำการไฮไลท์ (Highlight) ให้เรา ซึ่งใน Sublime จะเห็นชัดว่ามีคำไหนบ้าง ตัวอย่างเช่นเลือกคำว่า “request” ดังรูป

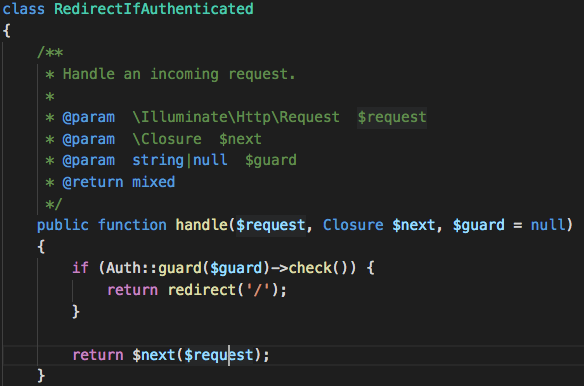
จากรูปด้านบนเห็นไหมครับว่าสีมันค่อนข้างชัดเจน แต่พอมาใช้ Visual Studio Code เราได้ Theme ที่ใช่แล้วแต่สีการเน้นคำมันค่อนข้างจมหรือกลืนไปกับพื้นหลังมองไม่ค่อยชัด ดังรูป

ด้วยเหตุนี้จึงต้องใช้การตั้งค่าเปลี่ยนสีไฮไลท์ใหม่ใน Visual Studio Code มาดูวิธีกันเลยดังนี้ครับ
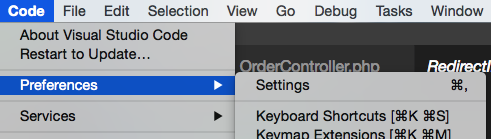
- ให้เข้าไปที่เมนู Settings

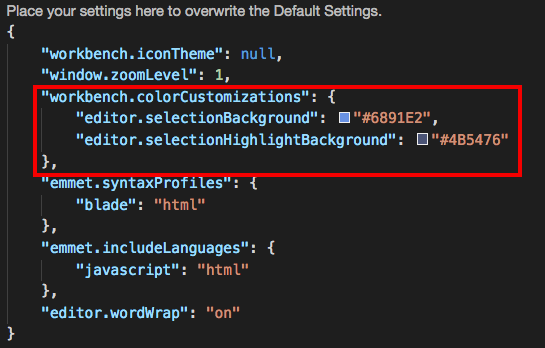
- จะแสดงแท็บ User Settings และให้ดูหน้าต่างด้านขวาจะมีให้เราตั้งค่าของตัวเองได้เป็น json ให้เราเพิ่มค่า
"workbench.colorCustomizations": { "editor.selectionBackground": "#6891E2", //กำหนดสีไฮไลท์เมื่อเราเลือกคำนั้น "editor.selectionHighlightBackground": "#4B5476" //กำหนดสีไฮไลท์ทุกคำที่เหมือนกับที่เราเลือก },
- เมื่อเพิ่มค่าแล้ว พอเราเลือกคำก็จะแสดงไฮไลท์จากสีที่เรากำหนดไว้ ลักษณะจะเป็นดังรูป

ในส่วน Settings นี้ก็เปลี่ยนอะไรได้หลายอย่างนะครับอันนี้ก็ลองไปปรับแต่งกันดู และหวังว่าบทความนี้คงเป็นประโยชน์เล็กๆน้อยๆ สำหรับการใช้งาน Visual Studio Code นะครับ

