การใช้ console.log ใน JavaScript
การแสดงข้อความออกมาบน console ใน browser นั้นเป็นของที่ต้องใช้บ่อยสำหรับนักพัฒนาที่ใช้ Javascript เพื่อทำการ Debug สิ่งต่างๆออกมานั่นเอง ซึ่งโดยปกติตัวผมเองก็มักจะใช้แค่ console.log อย่างเดียว
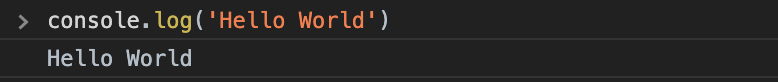
การใช้ console.log ก็มักจะใช้แสดงได้หลายรูปแบบ อาทิเช่น แสดงแบบข้อความเดียว

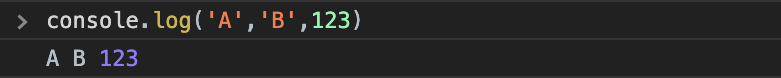
หรือแบ่งข้อความเป็นส่วนๆให้ดูง่าย

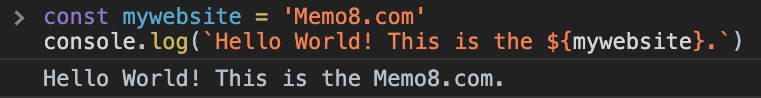
หรือจะใช้ตัวแปรร่วมกับ template strings ก็ได้

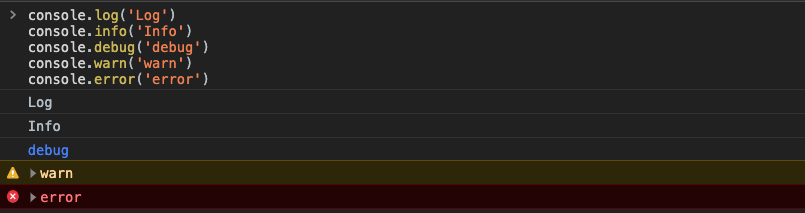
นอกจาก console.log แล้ว ก็ยังมีการแสดง console แบบหลายระดับ เพื่อให้เราแบ่งระดับแต่ละข้อความที่แสดงออกมาได้ง่ายขึ้น อาทิเช่น console.info, console.debug, console.warn, console.error ซึ่งจะแสดงออกมาในลักษณะนี้

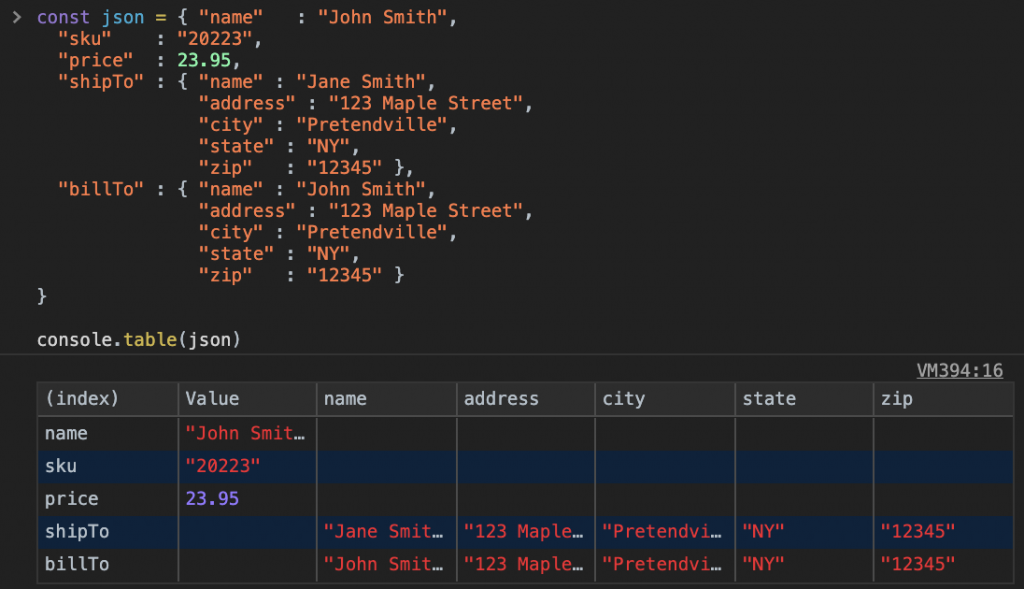
หรือแม้กระทั่งแสดง JSON ในรูปแบบที่ดูง่ายอย่างเช่นเป็นตาราง โดยใช้ console.table แบบนี้

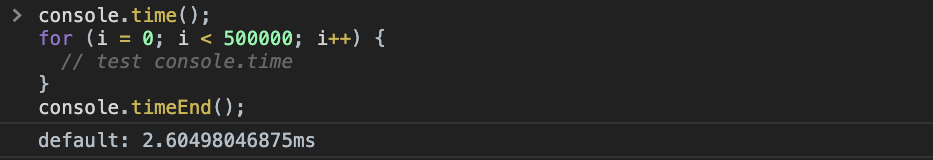
แม้กระทั่งระยะแสดงเวลาการทำงานของ function หรือ code ว่าใช้เวลาประมวลผลไปเท่าไหร่ โดยใช้ console.time ในการติดตามแบบนี้

อันที่จริงการใช้ console ในแบบต่างๆยังมีอีกเยอะหลายรูปแบบ อันนี้ยกตัวอย่างมาที่คิดว่าน่าจะมีประโยชน์ ไว้ใช้งานครับ ก็ขอจบบล็อกนี้ไว้เพียงเท่านี้เลยแล้วกัน