เครื่องมือทดสอบ Responsive Web Design.

วิธีการพัฒนา Responsive Web Design นั้นก็อาศัย CSS3,HTML5 และอาจจะใช้ jQuery เป็นตัวขับเคลื่อน ปัจจุบันสะดวกหน่อยเพราะมี CSS Framework หลายตัวที่เข้ามาช่วยให้เราไม่ต้องเขียน CSS เองทั้งหมดทุ่นแรงประหยัดเวลาไปได้เยอะ อย่างเช่นดังๆอันดับต้นๆก็ Bootstrap และ Foundation เป็นต้น ลองไปเล่นกันดูครับ มาถึงเครื่องมือทดสอบ (Responsive web design testing tool) ผมเน้นที่ฟรีติดตั้งง่ายหรือไม่ต้องติดตั้งซึ่งที่ตอบโจทย์คือที่รันบน web browser อย่างเช่น firefox และ chrome ซึ่งผมใช้หลักๆมีแค่ 2 ตัวนี้ครับ
1. Firefox Developer Tools
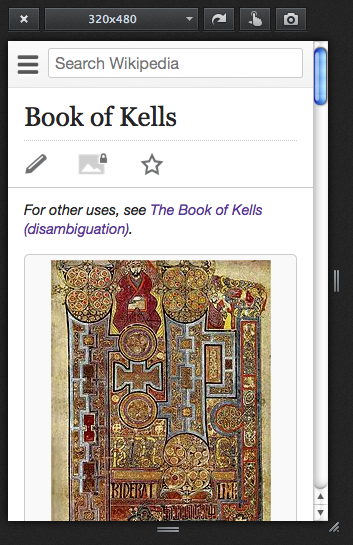
หน้าตาการใช้งานก็ตามรูปด้านล่างครับ โดยจะมีปุ่มควบคุมด้านบน อธิบายการทำงานของแต่ละปุ่มจากซ้ายไปขวาดังนี้ครับ
- ปุ่มปิดกลับไปยังหน้าจอปกติ
- ตัวเลือกขนาดหน้าจอ
- ตัวเลือกแสดงหน้าจอแบบแนวตั้งแนวนอน
- จำลองการสัมผัสแบบ smart phone เมาส์จิ้มค้างแล้วลากขึ้นลง (อันนี้ผมใช้ไม่ได้แฮะ)
- จับภาพ screenshot หน้าจอ เผื่อจะส่งเมล์ตัวอย่างหน้าจอให้ลูกค้าดู

วิธีใช้งานไม่ยากครับสำหรับ Windows เปิด Firefox เข้าเว็บที่ต้องการทดสอบจากนั้น กดปุ่ม Ctrl+Shift+M พร้อมกันครับ จะแสดงหน้าจอมาให้เราใช้ เวลาออกก็กดแบบเดิมซ้ำ
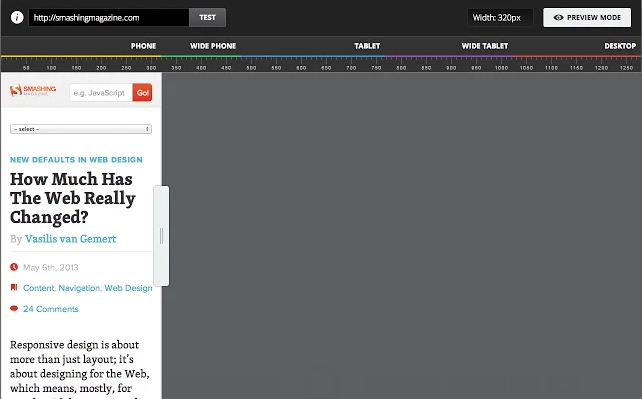
2. Dimensions Chrome Extensions
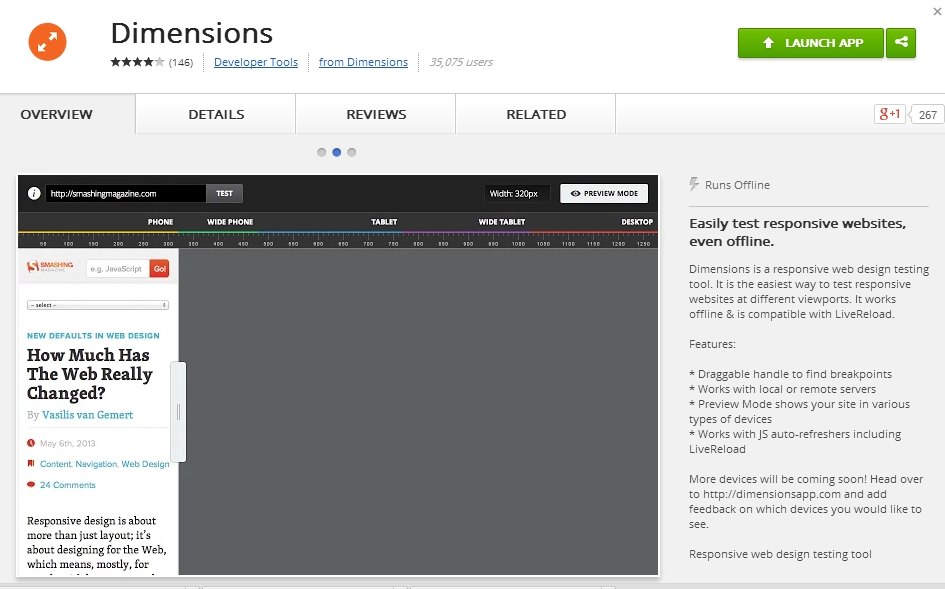
ตัวนี้ผมเจอหลังจากใช้ Firefox Developer Tools อยู่พักนึงลองไปค้นหาดูใน Chrome Extensions บ้างซิน่าจะมีคนทำไว้แล้วแล้วก็เจอกับ “Dimensions” เริ่มแรกเปิด Chrome แล้วเข้า https://chrome.google.com/webstore/category/apps ค้นหาคำว่า “Dimensions” โลโก้สีส้มๆ กดปุ่มติดตั้งได้เลยครับ

เปิดมาหน้าตาอลังการทีเดียวมีแถมวัดเหมือนไม้บรรทัดและชื่ออุปกรณ์พวก phone , wide phone ,tablet ,wide tablet,desktop บอกไว้ด้วย เวลาใช้งานก็กรอก URL ช่องด้านบนและกดปุ่ม TEST ครับ ทีนี้ถ้าจะเลือกขนาดก็คลิกที่ชื่ออุปกรณ์ด้านแถบหมายเลขวัดขนาดได้เลยครับ หรือจะคลิกค้างด้านข้างเพื่อลากย่อขยายขนาดเองก็ได้ครับ

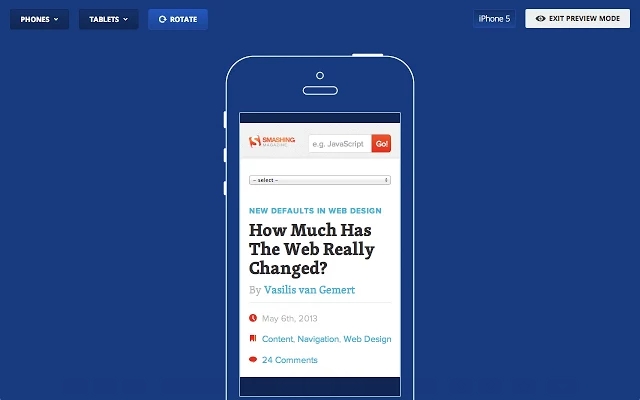
สังเกตจะมีปุ่มด้านขวา “PREVIEW MODE” อันนี้จะแสดงเป็นหน้าตาอุปกรณ์มาให้เราด้วยครับสามารถเลือกอุปกรณ์ได้เช่น iPhone , Android หรือจะหมุนสลับแนวตั้งแนวนอน

Trick การใช้ App ของ Chrome
มี Trick เล็กๆสำหรับการใช้ App ของ Chrome นะครับ อันนี้ผมใช้เองแล้วสะดวกดีเลยมาแนะนำนิดนึงหลายคนอาจจะไม่รู้ว่า App นั้นมันสามารถ Create Shortcuts ไปวางบนหน้า Desktop , Start Menu หรือจะ Pin ไว้ที่ Taskbar เพื่อเวลาใช้งานจะได้ไม่ต้องเปิด Chrome ใหเสียเวลา กด Icon กันตรงๆเลยว่างั้น เริ่มต้นก็คือ
- เปิด แล้วพิมพ์ที่ช่อง URL ว่า “chrome://apps/” เคาะ Enter
- จะแสดงรายการ App ที่เราติดตั้งทั้งหมด เลือก App ที่ต้องการคลิกขวา >> เลือกเมนู “Create Shortcus…” ด้านล่างสุดครับ
- จะแสดงหน้าจอ Create Shortcuts วางบนหน้า Desktop , Start Menu และ Pin to Taskbar ก็เลือกได้ตามต้องการครับ
หวังว่าบทความนี้คงมีประโยชน์สำหรับทุกท่านไม่มากก็น้อยนะจ๊ะ